ดำดิ่งสู่การผจญภัยแฟนตาซีของ Watcher of Realms เกมรวบรวมฮีโร่ที่น่าดึงดูด! สำรวจดินแดนมหัศจรรย์แห่ง Tya ที่เต็มไปด้วยเอลฟ์ ออร์ค และสิ่งมีชีวิตมหัศจรรย์นับไม่ถ้วน
รวบรวมสุดยอดทีมของคุณจากฮีโร่กว่า 170 ตัวที่มีเอกลักษณ์เฉพาะตัว ซึ่งแต่ละตัวมีพลังและรูปแบบการต่อสู้ที่แตกต่างกัน ตั้งแต่นักรบผู้ยิ่งใหญ่ไปจนถึงนักเวทย์มนตร์และนักธนูผู้เชี่ยวชาญ ความเป็นไปได้ไม่มีที่สิ้นสุด เลือกจากสิบฝ่ายที่แตกต่างกัน แต่ละฝ่ายมีจุดแข็งของตัวเอง เพื่อสร้างทีมที่น่าเกรงขามอย่างแท้จริง
มีส่วนร่วมในการต่อสู้ที่น่าตื่นเต้น ชมฮีโร่ของคุณปลดปล่อยความสามารถของพวกเขาเพื่อพิชิตศัตรูและทำภารกิจที่ท้าทายให้สำเร็จ เปิดเผยเรื่องราวมหากาพย์ เปิดเผยความลับของ Tya และต่อสู้กับกองกำลังชั่วร้ายที่น่าเกรงขาม
นอกเหนือจากการต่อสู้ สำรวจภูมิภาคที่หลากหลาย พัฒนาความสามารถของฮีโร่ของคุณ และร่วมมือกับผู้เล่นเพื่อนเพื่อเอาชนะความท้าทายที่ยิ่งใหญ่ยิ่งขึ้น ทดสอบความกล้าหาญของทีมของคุณกับผู้เล่นคนอื่น ๆ ทั่วโลกในโหมดผู้เล่นปะทะผู้เล่นที่เข้มข้น
Watcher of Realms รหัสแลกที่ใช้งานอยู่ –
PlayWoR2024เริ่มปาร์ตี้เตรียมพร้อมที่จะเฉลิมฉลองการตกหลุมรัก
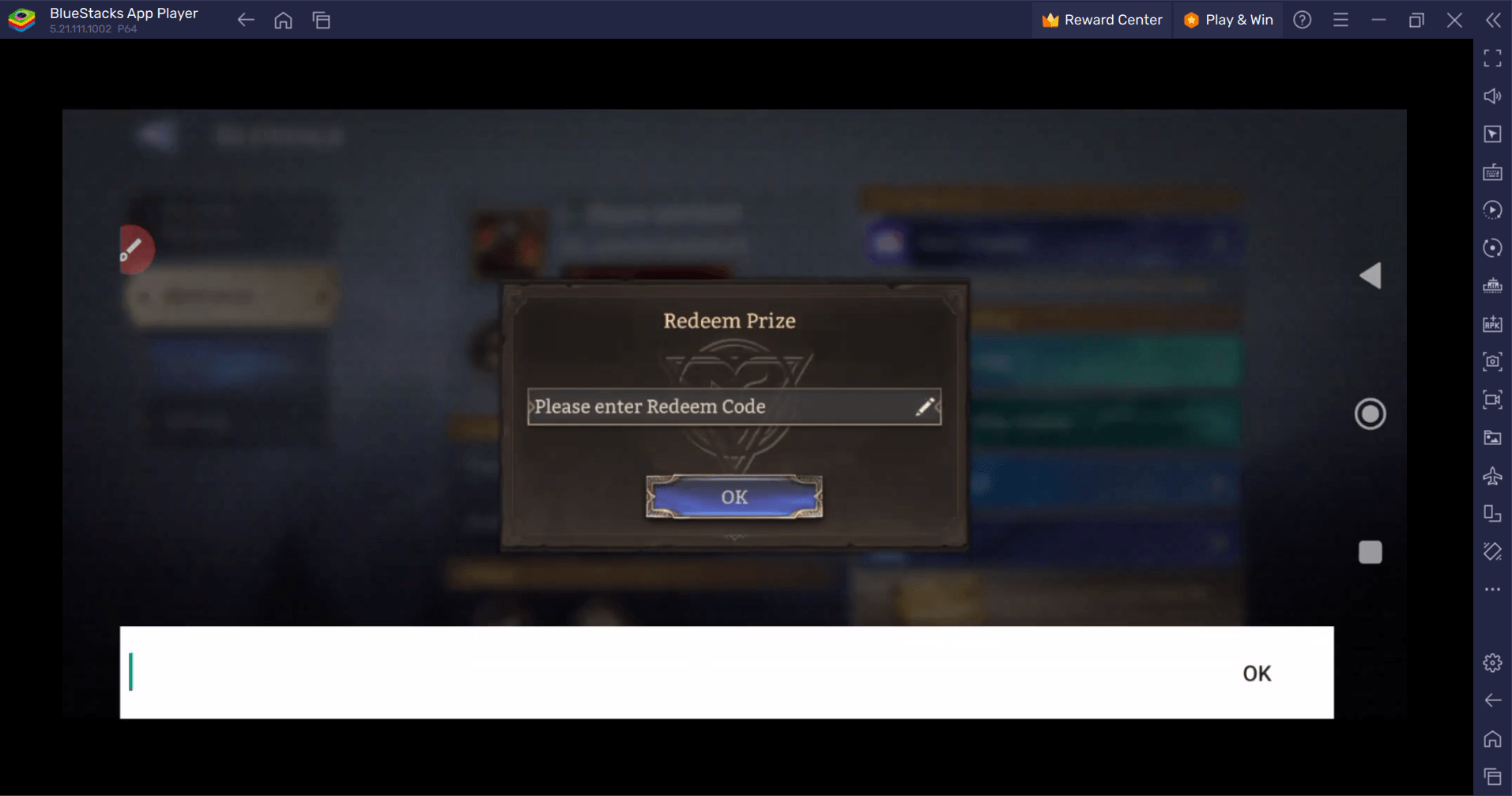
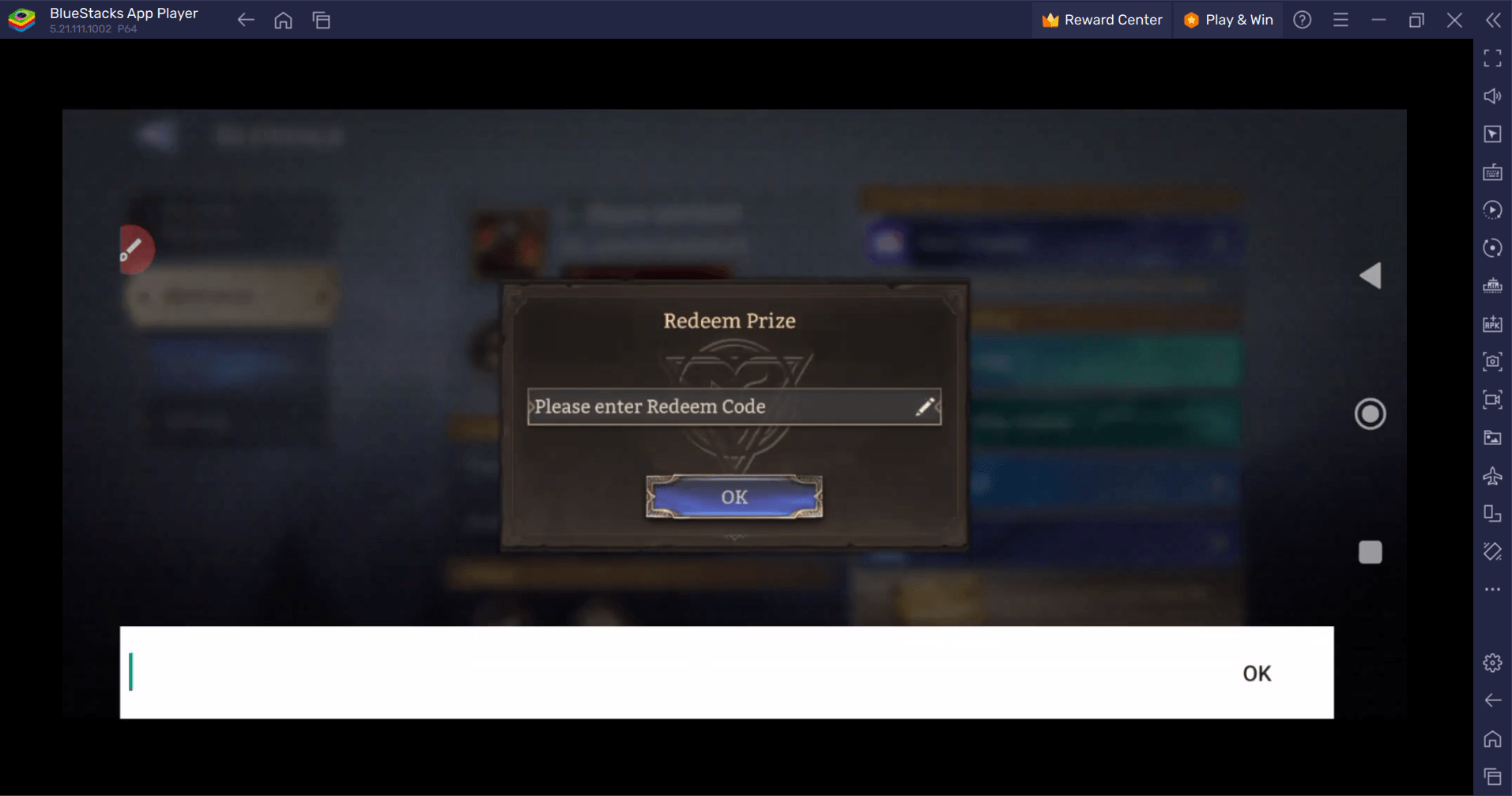
จะแลกรหัสใน Watcher of Realms ได้อย่างไร
-- แตะอวาตาร์ผู้เล่นในเกมของคุณ
- เข้าถึงเมนูการตั้งค่า
- เลือกตัวเลือก "แลกรหัส"
- กรอกรหัสเพื่อรับรางวัลของคุณ
- -
-
วิธีดู Snap Recap ปี 2024 ของคุณใน Snapchat Jan 08,2025
-
ซื้อรหัส Titans (มกราคม 2025) Jan 08,2025